Screenshots :

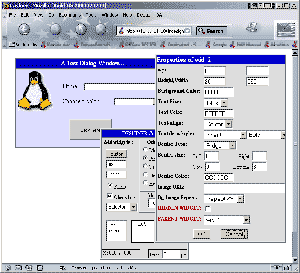
Creating a demo dialog box ("Test Dialog Window").
At the back, you see the main designer window,
and in front, the properties of a widget (the window top).

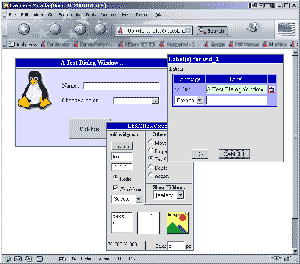
Editing the text/label of the same widget.
You can add/delete/modify labels for all languages found in the DB.
Create multi-lingual interfaces right from the start is as easy as adding languages at the end of the development.
The Label editor is using the dynamic table (js)lib. which makes it easy to insert or delete any row or refresh the whole table, on the fly, without reload.
It can also be very usefull in your own applications, for example to display results lists, where the user could add and delete lines.

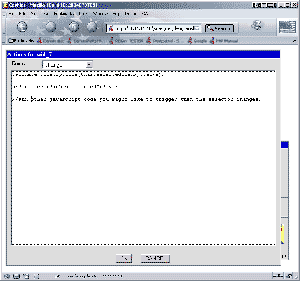
Adding Javascript code to the "OnChange" event of a widget.
Once you have selected a widget, you can edit JS code switch between all events with the selector in the upper-left corner.
Your code can refer to the current widget using the "this" keyword.

Resulting interface, as it appears, called thru the application entry point.
Of course, in a real application, you'll need to combine several dialog and main windows.
You then need to use the "subwindows" table in the DB.
Each interface defined this way as a "subwindow"
will be part of the html page built when you call the application main window (often empty), but it will be 'kicked'
at (-10000,-10000), thus invisible and ready to be displayed when needed.

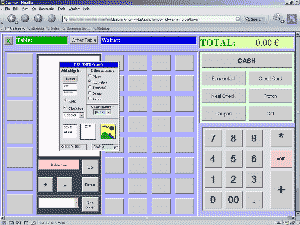
This is the main interface of an application I developped completely using JS Designer.
Here for example, each of the 8 tabs was designed as a separate "subwindow".
The functional design was inspired of FileMaker, and it interacts with about 25 tables in an Oracle Schema.
It is made of about 3000 lines of Javascript, and once loaded, the page never reloads anymore.